Summer Update
July 2, 2022
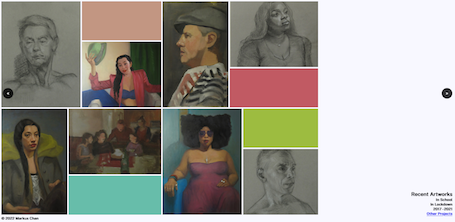
Still working hard and making progress I feel. Please check out new uploads to paintings and drawings. Next I will attempt a big-ish double portrait. Wish me luck!
July 2, 2022
Still working hard and making progress I feel. Please check out new uploads to paintings and drawings. Next I will attempt a big-ish double portrait. Wish me luck!
February 24, 2023
Some new pieces I am working on.
Click here to check it out...August 25, 2022
Excited to get back at it soon. I will try to share progress of school work and my own here going forward.

August 25, 2022
I didn't have any particular inspiration for this, maybe subconciously Kandinsky's Several Circles, which is a painting that I've always liked, and perhaps all the chatter about his recent show at the guggenheim.

Anyway, the tricolor circles are drawn and animated on a 2D canvas using processing, which is a fun, intuitive, and easy-to-use javascript graphics library.
The expanding (and sometimes rotated depending on your screen size) menu is done with css plus javascript to toggle a custom data attribute called "expanded" on click event that in turns causes the browser to style the menu with the corresponding collapsed or expanded css rule. The javascript also gives the circles a small velocity away from the click that slows to zero over time by a ease-out function.
August 25, 2022



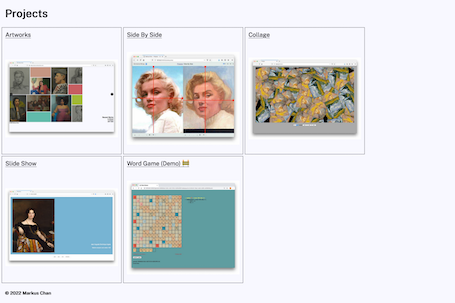
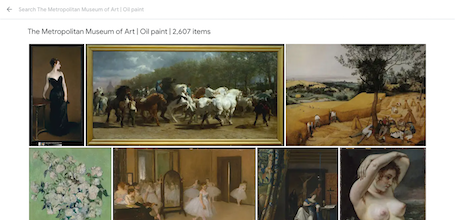
The previous website was launched over a year ago (I think.) It was inspired by the artwork collection layout of the Google Art and Culture website. And the color scheme on the empty boxes came from the color checker palette. Technically, it was laid out using css grid, and it had a slideshow function with zooming, which was built with a bit of css and javascript.
(The current website is based on bootstrap and generated using pug templating. The paintings and drawings page has a grid layout using masonary, and slideshow functionality using the boostrap carousel component. I also had some fun with css and processing on the index page, which I will elaborate on the next post. 😀)
A companion projects website soon followed the launch of the old site for highlighting a few things I created or tinkered with using javascript and some client side frameworks like react and processing. The plan is to revamp the website to have more detailed versions of things discussed here e.g. with running examples, step-by-steps, etc.